一、流量优化
为应对运营商QoS,决定把小站的流量都集中到443端口。
所有服务共用端口,需要用nginx的stream分流或者proxy反向代理。
但是proxy找不到支持https的方案,某服务又需要https,pass了。
简单的stream分流有个问题是接收后续流量的服务,得不到原客户端的真实ip。虽然可以通proxy_protocol添加数据包记录来解决,但是某服务无法识别这个包。
首先是在github上找到了一个不错的方案:
stream {
log_format basic '$remote_addr - $remote_user [$time_local] '
'$protocol $status $bytes_sent $bytes_received '
'$session_time';
map $ssl_preread_server_name $backend {
trojan6.domain.com unix:/run/nginx-trojan-stream.sock;
trojan.domain.com unix:/run/nginx-trojan-stream.sock;
default 127.0.0.1:443;
}
server {
listen unix:/run/nginx-trojan-stream.sock proxy_protocol;
proxy_pass 127.0.0.1:8443;
}
server {
listen 0.0.0.0:443;
listen [::]:443;
proxy_pass $backend;
ssl_preread on;
proxy_protocol on;
}
}
http {
log_format combined '$proxy_protocol_addr - $remote_user [$time_local] '
'"$request" $status $body_bytes_sent '
'"$http_referer" "$http_user_agent"';
server {
listen 127.0.0.1:80 proxy_protocol;
listen [::1]:443 ssl proxy_protocol;
...
}
}但是stream里的$remote_user字段总是报错。虽然我也是和方案里用的官方apt源里的nginx,总感觉少了什么。
尝试过安装nginx-full和nginx-extras,都不奏效。
开始使用源码编译nginx,编译的配置如下:
./configure --sbin-path=/usr/local/nginx/nginx --conf-path=/usr/local/nginx/nginx.conf --pid-path=/usr/local/nginx/nginx.pid --with-http_ssl_module --with-http_v2_module --with-http_dav_module --add-module=/usr/src/Nginx//nginx-dav-ext-module --with-http_dav_module --with-http_slice_module --with-threads --with-http_addition_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_sub_module --with-compat --with-debug --with-pcre-jit --with-http_ssl_module --with-http_stub_status_module --with-http_realip_module --with-http_auth_request_module --with-stream_ssl_preread_module --with-stream_realip_module --with-stream --with-stream_ssl_module这里添加了不少模块,而且是1.20.1版本。但是依旧无法识别$remote_user字段。于是还是使用官方apt源的nginx-full。
这个肯定是在别的文件里定义的,但是google无法找到解决办法。搞了两天都没好,实在无奈。
最后在这个网站找到了使用的解决办法,稳定能用了,服务分流加上真实ip输送。
二、增加WebDav服务
WebDav服务主要是将小站后台变做一个网盘,准备结合Zotero文献工具同步使用。
一开始觉得麻烦,使用docker找了个WebDav镜像来用。但是有两个问题,一个是端口不是443,又要被QoS,第二个是外国人写的镜像,不支持utf-8编码,中文文件名乱码。
尝试了多种代码,最后找到一个很合适的,贴一下:
server{
listen /本地端口 ssl http2 reuseport proxy_protocol;
server_name domain.name;
charset utf-8;
#下面三行给反代的 DoH 服务器传递了客户端 IP
set_real_ip_from 127.0.0.1;
real_ip_recursive on;
real_ip_header proxy_protocol;
ssl_certificate /data/keys/cert.pem;
ssl_certificate_key /data/keys/key.pem;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
error_log /var/log/nginx/webdav_error.log;
access_log /var/log/nginx/webdav_access.log;
root /data/webdav;
autoindex on;
autoindex_exact_size off;
auth_basic "restricted";
auth_basic_user_file /data/webdav.pwd;
# dav 允许的操作
dav_methods PUT DELETE MKCOL COPY MOVE;
dav_ext_methods PROPFIND OPTIONS;
# 创建文件的默认权限
dav_access user:rw group:rw all:r;
# 临时文件位置
client_body_temp_path /tmp;
# 最大上传文件限制, 0表示无限制
client_max_body_size 0;
# 允许自动创建文件夹(如果有需要的话)
create_full_put_path on;
location /dns-query {
proxy_pass http://127.0.0.1:8053/dns-query;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr; #我要,真实的,IP!
}
}这里已经是经过stream分流后的配置文件,密码文件由htpasswd生成MD5形式的。
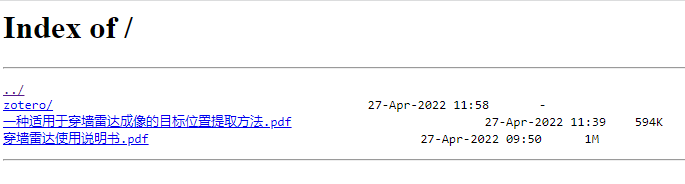
先用浏览器访问一下,登录后可以看到文件,还能点开pdf来了看,可以。
然后是配置Zotero,也很方便,具体不描述了,网络上很多可用的答案。最后测试可同步pdf。
小站后台还有16个G,应该很够用了吧,只同步pdf的话。
三、80端口跳转问题
强迫症为了使得网站完美,添加80端口跳转443端口的代码。但是原来的return代码无法使用了,原因未知。
于是直接像原来的动态桌面一样,搞个静态网页来跳转,nginx代码为:
server{
listen 80;
server_name misakaxie.space;
root /data/html;
index index.html;
}其中的index.html为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="refresh" content="0;url= https://misakaxie.space">
<title>misakaxie</title>
</head>
<body>
<p>Please wait!</p>
</body>
</html>哈哈,现在80端口也能跳转小站,完美了。其实也能架设其他网站在80端口,有空再玩玩。
四、其他细节
目前用的nignx是apt源的1.18.0版本的nginx-full,才支持高级的WebDav。
首先nginx.conf中要加载两个模组:
load_module /usr/lib/nginx/modules/ngx_http_dav_ext_module.so;
load_module /usr/lib/nginx/modules/ngx_stream_module.so;我用acme.sh申请的证书同时认证4个域名,挺方便的。